Esto lo has visto en muchas webs, pone el email o una frase, haces clic y automáticamente se abre tu gestor de correo preparado para enviarle un email a esa persona… eso se llama «enlace mailto» y te permite enviar correos con un solo clic.
Vamos a aprender cómo hacer un enlace mailto en HTML de forma muy sencilla y paso a paso incluso si no tienes ni idea de código ni de marketing.
¿Listos? Vamos al lío
Índice del Artículo
Cómo crear un enlace mailto que lleve al usuario a mandarte un email paso a paso
Vamos a ponernos el mono de trabajo y aprender a crear un enlace mailto, es muy sencillo, pero vamos paso a paso:
Crea el link html
El primer paso es crear tu enlace html, para hacerlo hay que usar el siguiente código:
<a href=»aquí-va-la-url»>Aquí el texto que aparecerá en el enlace</a>
Añade mailto: para que abra el correo
Ahora lo único que tienes que hacer es añadir mailto: a la url del enlace, para que el enlace funcione abriendo el gestor de correo con nuestro email preparado.
<a href=»mailto:tucorreo@tudominio.com»>Aquí el texto que quieras</a>
Para los que quieran cotillear las partes del código:
El principio de la etiqueta: <a href= significa que vamos a crear un enlace y dicha dirección estará ubicada después del símbolo =.
La dirección: «mailto:tucorreo@tudominio.com»> esto va después del símbolo =, va entre comillas y comienza con el atributo mailto seguido del correo electrónico al que se hará la acción (esto es como decir envía a este email el correo).
Texto del enlace o anchor text: este es el texto que ser verá en el enlace, en el ejemplo sería «Aquí el texto que quieras».
Y por último hay que cerrar con la etiqueta: </a> no puede faltar pues con él se indica que ya el enlace está listo para ser utilizado. Como algún listo se habrá dado cuenta, siempre hay que cerrar lo que abrimos en código, en este caso como usamos <a> al principio, debemos cerrar con </a> al final.
Añade un asunto personalizado al correo
Una opción que tienes, si quieres, es dejar «programado» un asunto de forma automática para el email cuando abran tu enlace, para esto solo hay que añadir lo siguiente a nuestro enlace:
<a href=»mailto:tucorreo@tudominio.com?
Subject=Asunto%20del%20mail»>Aquíeltextoquequieras</a>
¡OJO!
Tienes que poner «%20» para separar cada palabra del asunto, para que todos los gestores de correo lo lean y respeten los espacios.
Te voy a poner un ejemplo, prueba el enlace y mira como queda: Envíame un correo
El código de este enlace de ejemplo sería:
<a href=»mailto:info@jonathanvelez.com?
Subject=Información%20sobre%20el%20curso%20de%20Diseño%20Web»>Envíame un correo</a>
¿No sabes HTML? Crea un enlace mailto sin saber código usando el editor de WordPress
Llegados a este punto, habrá más de uno diciendo: pero Jonathan, para mí esto del código HTML me suena a chino tradicional, ¿no hay una forma más fácil de hacerlo sin tanto rollo?… pues sí, lo hay y no necesitas ninguna herramienta ni plugin extra.
Puedes crear un enlace html aunque no tengas ni idea de código y de una forma muy sencilla usando el editor de texto del mismo WordPress de tu página web. El procedimiento es muy sencillo, vamos paso a paso:
Primero crea un link o enlace en WordPress. Es tan fácil como escribir el texto que quieras que contenga el enlace, seleccionarlo y darle a la opción «insertar/editar un enlace» en el panel de herramientas de edición de texto del mismo WordPress.

En la pestaña que te aparece pones la Url hacia donde quieres que apunte el enlace, en este caso debes escribir tu dirección de email comenzando con «mailto:» y le das a aceptar, por ejemplo: «mailto:info@jonathanvelez.com»
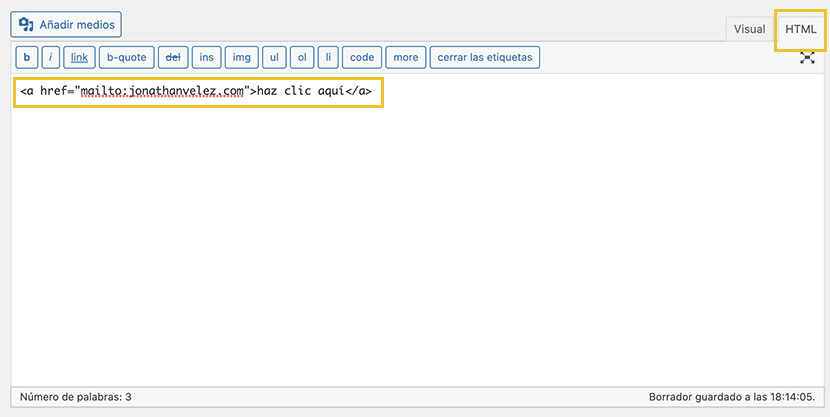
Con esto tienes creado el enlace, ahora solamente tienes que seleccionarlo y cambiar la vista a HTML, en la pestaña de arriba a la derecha de tu editor de texto en WordPress. Con esto podréis ver el hmtl de lo que llevéis escrito hasta ahora.
Como hemos seleccionado el enlace antes de cambiar de vista, en el modo HTML nuestro enlace se verá seleccionado, para poder encontrarlo y copiarlo fácilmente.

¡Bien hecho! Yo confié en ti desde el principio 😀
Cómo hacer un enlace mailto con Elementor Pro
Si usamos Elementor Pro en nuestra web, crear un enlace que abra nuestro gestor de correo es aún más fácil.
Si lo pensamos, este tipo de enlace se pone en elementos de cabecera, lista de iconos o botones y todos ellos tienen un hueco donde poner un enlace.

Pues es tan simple como poner por enlace: mailto:tucorreoelectronico.com (en mi caso sería mailto:info@jonathanvelez.com) y ya está, en cuanto pulsen el botón o el enlace, se abrirá el gestor de correo listo para enviar el email.
Mucho más sencillo que con código, eh.
Conclusión
Incorporar enlaces mailto en tu web para que a una persona se le abra el gestor de correo listo para enviarte un email es una buena estrategia para facilitar el contacto, y de camino, mejorar la conversión de nuestra página web.
Este enlace lo podemos crear de forma muy sencilla en HTML, pero recuerda que podemos usar el editor de WordPress para no tener que escribir el código o usar el constructor visual de nuestra web (tipo elementor) para ponerlo aún más fácilmente.
¿Y tú?, ¿Tienes en tu web botones o enlaces para que te escriban un correo directamente?
¿Crees que podría ser interesante para tu proyecto?
Déjame un comentario abajo, me encantaría leer tu opinión